| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
- Android Studio
- 안드로이드개발
- 목서버
- 앱개발
- Kotlin
- 쿼터뷰
- 게임개발
- 개발
- GIT
- 유니티
- java
- 2d게임
- 앱
- 코틀린
- submodule sourcetree
- 안드로이드
- Unity
- 안드로이이드 submodule
- 서브모듈 pull
- firebase
- 내 맘대로 정리한 안드로이드
- DataBinding
- 서브모듈 sourcetree
- gitlab submodule
- github
- 티스토리
- Android
- 카페오냥
- github submodule
- 타이쿤
- Today
- Total
목록전체 글 (80)
Uing? Uing!!
 카페오냥 개발 - 02. 쿼터뷰 레이어 조정
카페오냥 개발 - 02. 쿼터뷰 레이어 조정
직전 포스팅에서 order in layer를 이용해 책상과 의자의 순서를 조절해 주었다고 작성했다. 그리고 나서 animation과 animator 기능을 이용해 고양이를 이리저리 움직이고 앉히려고 시도해 보던 중, order in layer와 관련하여 다음과 같은 두 가지 문제점이 발생했다. 1) 고양이가 동적으로 테이블과 의자 사이를 움직이면 객체의 위치가 바뀌기 때문에 order in layer를 고정할 수 없다. 2) 성공적으로 테이블과 의자 사이에 고양이를 앉힌다고 하더라도, 뒤쪽을 향한 의자에서는 등받이가 문제가 된다. 즉, 의자 바닥면을 가리고 앉아 있되, 의자 등받이는 가리지 않도록 해 주어야 하는데 현재 상태로는 이것이 불가능하다. 1)을 해결하기에 앞서, 2)를 먼저 해결해야 레이어 순..
 카페오냥 개발 - 01. 쿼터뷰 구현
카페오냥 개발 - 01. 쿼터뷰 구현
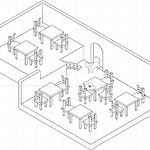
유니티 상에서 쿼터뷰 게임을 구현하는 방법에 대해 이리저리 찾아 보았다. isometric 타일맵을 이용한다는 정보를 찾아 시도해 보았는데, 내가 원하는 느낌의 이미지가 나오지는 않았다. 나는 2D 손그림 느낌의 쿼터뷰를 원했던지라 그냥 이미지 파일들을 이용해 내 마음대로 시작해 보기로 했다. 디자이너 친구가 아래와 같이 일러스트레이터로 맵을 그려서 보내주었다. 그리고 고양이 일러스트들은 우선 내가 포토샵으로 아래처럼 그린 후, 친구에게 선을 따 달라고 부탁하였다. 이후에 더 많은 고양이 이미지들이 추가되어야 하겠지만 우선은 아래와 같다. 이 이미지들을 사용해서 유니티 상에서 이렇게 배치를 해 보았다. 테이블과 의자의 앞/뒤 순서를 구분해 주기 위해서는 각 객체마다 sprite renderer의 orde..
2018년도 유니티로 칵테일 바를 운영하는 게임을 제작하려고 시도하였던 적이 있다. 당시 기획했던 게임은 손님들이 방문하면, 칵테일을 제작해주고, 스토리가 진행되는 형식이었다. 그런데 일 주일 정도 개발을 시도해 보다가, 유니티를 처음 사용해 보는 초짜가 접근하기에는 다소 복잡한 게임이었다는 것을 깨닫게 되었다. (게다가 일러스트를 그려 줄 사람도 없어 난감했다.) 그리고 반 년 정도 게임 개발을 마음 속에서 접어 두고 학부 수업을 수강하다가 올 여름, 조금 덜 복잡한 프로젝트로 다시 시도해 보고 싶다는 생각을 하게 되었다. 그 사이 개발 실력은 조금 나아졌다고 생각하며, git도 나름대로 자유롭게 사용할 수 있게 되었다. 운이 좋게도 일러스트 제작을 도와줄 좋은 사람이 생겨 어떤 게임을 제작해 보면 재..
 눔코치(Noom) 1일차: 서비스 결제 후기
눔코치(Noom) 1일차: 서비스 결제 후기
페이스북을 돌아다니다 눔코치라는 서비스 홍보를 보게 됐다. 광고 내용인즉슨, 다이어트 코칭 서비스를 결제하고 매일매일 식단을 기록하면, 페이백을 해준다는 거다.다이어트야 치일피일 미루고만 있었으니 이 기회에 돈이라도 써서 의욕을 부추겨 보자 싶어 결제했다. 신청 과정은 별 건 없었다.사이트에 접속하면 몇 가지 정보(몸무게, 체중, 성향 등)를 설문 형식으로 작성하게 한다. 그러면 이런 화면이 나온다.정말 로딩 중이라기보다는 전문적인 느낌을 주려고 일부러 뜸을 들인다는 생각이 좀 들었다.감량 목표를 오래 분석할 것도 없고, 프로그램 종류가 엄청 다양한 것도 아니다. 2개월/3개월/4개월인 듯.게다가 신청하고 나서 앱을 열어 보니 코치는 나중에 배정해 주는 식이라서 검색할 필요도 없다ㅎㅎ근데 뭐, 서비스 홍..
 학원 일을 그만두며
학원 일을 그만두며
8개월 간 함께했던 학원을 떠나게 되었다. 일을 그만둔 데에는 여러 가지 이유가 있으나, 마지막 날까지도 떠나는 것이 아쉬울 만큼 나는 이 학원을 좋아했다. 일 년이 채 되지 않는 기간 동안 너무나도 좋은 추억이 많았기에, 2018년이 끝나기 전인 오늘의 블로그을 빌려 글로 남긴다. 지난 4월, 우연히 어느 페이스북 그룹에 올라온 글을 통해 학원을 알게 되었다. 마침 알바를 구하고 있던 참이었던 나는 바로 강사로 지원했고, 면접을 통해 학원에서 일하게 되었다. 내가 지원할 당시 학원은 오픈도 하기 전이었다. 간판을 보고 도착한 건물 2층에는 아직 책상도 의자도 들어와 있지 않았다. 여기 저기에 공사 중임을 알 수 있는 비닐들이 어질러져 있었다. 그럼에도 불구하고 학원은 예뻤다. 독일계 학원임을 알 수 있..
 유어테일 개발 - 01. Ray2D를 통한 2D 터치이벤트 구현
유어테일 개발 - 01. Ray2D를 통한 2D 터치이벤트 구현
우선 가장 메인이 되는 GameScene의 바를 구현하기로 했다. 일러스트 소스가 없으니 우선 아무 이미지나 가져다 넣었다. 책에서 사용한 고양이 소스를 임시로 사용했다. 말풍선이나 다른 내용물은 일러스트레이터로 가능한 가장 단순하게 만들었다. 나중에 수정해야지. 잘 진행이 되다가 터치 이벤트를 작성하면서 문제가 생겼다. 내가 본 책에서는 Ray라는 걸 사용하는 법을 알려 주지 않았는데, 구글에 물어 보니 특정 오브젝트를 인식하려면 Ray를 사용해야 한단다. 그래서 사용하려고 보니 2D Ray에 대한 정보는 많지도 않았다. 2D가 3D보다 쉬울 거라고 생각했는데, 유니티가 3D를 염두에 두고 메소드들을 만들어서 그런지 2D로 변환해 사용하기가 쉽지는 않더라. 아무튼, 몇 시간을 구글링한 끝에 2D 터치를..
신촌에 평소 즐겨 찾는 바가 있다.몇 주 전 어느 날에도 여느 날처럼 바에서 친구와 대화를 하고 있었는데, 문득 그 분위기를 게임으로 만들어 본다면 어떨까, 하는 생각이 들었다.친절한 사장님, 맛있는 술 그리고 솔직담백한 단골 손님들. 종강을 하고 바로 서점에 들러 유니티 자습용 책을 구매했다.'유니티 5 교과서'라는 책인데, 입문자가 보기에 참 괜찮은 책인 것 같다.일단 책 전반에 나오는 고양이 캐릭터가 귀엽고, 예제들이 꽤 실하다.다만 끝까지 읽어도 응용에 대한 내용은 별로 없어서 책을 한 권 더 살지, 인터넷으로 공부할지 고민 중이다. 유니티는 배우고 다루기 쉬운 툴인 것 같아 마음에 든다.C#도 다른 언어들을 접해 봐서인지는 모르겠으나 걱정했던 만큼 복잡하지 않아 좋다. 근데 인게임 UI를 못난이..

