| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- DataBinding
- 안드로이이드 submodule
- 서브모듈 sourcetree
- 티스토리
- 안드로이드
- submodule sourcetree
- 코틀린
- 내 맘대로 정리한 안드로이드
- github
- 개발
- 게임개발
- github submodule
- 앱
- Kotlin
- GIT
- Unity
- java
- 앱개발
- gitlab submodule
- 서브모듈 pull
- 타이쿤
- firebase
- 쿼터뷰
- Android
- Android Studio
- 2d게임
- 유니티
- 안드로이드개발
- 목서버
- 카페오냥
- Today
- Total
목록2d게임 (2)
Uing? Uing!!
 카페오냥 개발 - 03. 유니티 2D swipe & zoom
카페오냥 개발 - 03. 유니티 2D swipe & zoom
고양이의 이동 애니메이션까지 구현 이후, 화면을 이동하는 기능을 추가하였다. swipe와 zoom 기능을 구현하기 위해 우선 CameraController.cs 파일을 생성하여 Main Camera에 달아 주었다. 그리고 아래와 같이 내용을 작성하였다. using System.Collections; using System.Collections.Generic; using UnityEngine; public class CameraController : MonoBehaviour { const int MAX_X = 5; const int MIN_X = -5; const int MAX_Y = 5; const int MIN_Y = -5; const float fscale = 0.01f; const float zoo..
 카페오냥 개발 - 01. 쿼터뷰 구현
카페오냥 개발 - 01. 쿼터뷰 구현
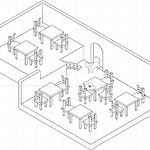
유니티 상에서 쿼터뷰 게임을 구현하는 방법에 대해 이리저리 찾아 보았다. isometric 타일맵을 이용한다는 정보를 찾아 시도해 보았는데, 내가 원하는 느낌의 이미지가 나오지는 않았다. 나는 2D 손그림 느낌의 쿼터뷰를 원했던지라 그냥 이미지 파일들을 이용해 내 마음대로 시작해 보기로 했다. 디자이너 친구가 아래와 같이 일러스트레이터로 맵을 그려서 보내주었다. 그리고 고양이 일러스트들은 우선 내가 포토샵으로 아래처럼 그린 후, 친구에게 선을 따 달라고 부탁하였다. 이후에 더 많은 고양이 이미지들이 추가되어야 하겠지만 우선은 아래와 같다. 이 이미지들을 사용해서 유니티 상에서 이렇게 배치를 해 보았다. 테이블과 의자의 앞/뒤 순서를 구분해 주기 위해서는 각 객체마다 sprite renderer의 orde..
