| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- java
- 2d게임
- GIT
- 코틀린
- 쿼터뷰
- Android
- 안드로이드개발
- 내 맘대로 정리한 안드로이드
- 타이쿤
- submodule sourcetree
- 안드로이이드 submodule
- 서브모듈 pull
- Android Studio
- Kotlin
- github submodule
- 목서버
- 앱개발
- Unity
- 서브모듈 sourcetree
- 안드로이드
- 앱
- 티스토리
- 게임개발
- firebase
- 유니티
- 카페오냥
- 개발
- gitlab submodule
- github
- DataBinding
- Today
- Total
Uing? Uing!!
카페오냥 개발 - 02. 쿼터뷰 레이어 조정 본문
직전 포스팅에서 order in layer를 이용해 책상과 의자의 순서를 조절해 주었다고 작성했다.
그리고 나서 animation과 animator 기능을 이용해 고양이를 이리저리 움직이고 앉히려고 시도해 보던 중, order in layer와 관련하여 다음과 같은 두 가지 문제점이 발생했다.
1) 고양이가 동적으로 테이블과 의자 사이를 움직이면 객체의 위치가 바뀌기 때문에 order in layer를 고정할 수 없다.
2) 성공적으로 테이블과 의자 사이에 고양이를 앉힌다고 하더라도, 뒤쪽을 향한 의자에서는 등받이가 문제가 된다. 즉, 의자 바닥면을 가리고 앉아 있되, 의자 등받이는 가리지 않도록 해 주어야 하는데 현재 상태로는 이것이 불가능하다.
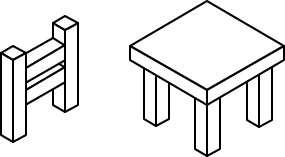
1)을 해결하기에 앞서, 2)를 먼저 해결해야 레이어 순서를 적절히 조절해 줄 수 있을 것이라고 생각하였다. 그래서 기존의 의자 이미지를 아래처럼 등받이와 좌석 두 부분으로 나누어서 다시 배치하였다.

그리고 나서 다시 레이어 순서를 조정해 주었다. 고양이가 홀수 번호 레이어로 가구들 사이를 지나다닐 수 있도록, 모든 가구 이미지들(책상, 의자받침, 의자등받이)의 레이어를 2부터 시작하여 2,4,6,8, ... 등의 짝수 번호로 지정해 주었다. 모든 레이어 번호를 여기에 기록하기는 다소 귀찮은 관계로 패스.
그리고 고양이의 스크립트는 아래처럼 방향을 바꿀 때마다 order in layer를 동적으로 지정된 값으로 전환해 주도록 하였다. 아래 코드의 // change Layer order 주석 처리가 되어 있는 것이 해당 부분이다. 더 세련된 방법이 분명 있을 것 같지만 아직 미숙하여 이 정도로 만족하기로 했다.
public void walk(int face, int orientation, int layer) { // front/back, right/left
animator.ResetTrigger("drink_front");
animator.ResetTrigger("drink_back");
if (face < 0) animator.SetTrigger("walk_back");
else animator.SetTrigger("walk_front");
renderer.sortingOrder = layer; // change layer order
renderer.flipX = orientation>0?true: false;
transform.Translate(new Vector2(orientation*walkSpeedX, -face*walkSpeedY));
}
레이어 설정 이후, cat에 animation(walk_front, walk_back, drink_front, drink_back)과 animator(animation들 간의 전환 등 관계)를 추가하여 고양이가 자동으로 1~9번 좌석으로 걸어 이동하고, 앉았다가, 다시 나가도록 하였다.
그런데 시야가 고정되어 있으니 답답하기도 하고, 고양이가 너무 작아서 확대하고 싶다는 생각이 들기 시작했다.
그래서 swipe기능과 zoom in&out 기능을 추가로 구현하였다. 이에 대해서는 다음 포스팅에서...
'Unity' 카테고리의 다른 글
| 카페오냥 개발 - 04. 유니티 프리팹(prefab)으로 대량 생산하기 (0) | 2019.07.05 |
|---|---|
| 카페오냥 개발 - 03. 유니티 2D swipe & zoom (0) | 2019.07.04 |
| 카페오냥 개발 - 01. 쿼터뷰 구현 (0) | 2019.07.04 |
| 카페오냥 개발 - 00. 게임 스케치 (0) | 2019.07.04 |
| 유어테일 개발 - 01. Ray2D를 통한 2D 터치이벤트 구현 (0) | 2018.12.20 |



