| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 2d게임
- 티스토리
- firebase
- 앱
- submodule sourcetree
- github submodule
- gitlab submodule
- 안드로이드
- 타이쿤
- GIT
- 안드로이드개발
- 코틀린
- Kotlin
- 안드로이이드 submodule
- 서브모듈 sourcetree
- Android
- 카페오냥
- 쿼터뷰
- java
- 앱개발
- 게임개발
- 유니티
- 개발
- 내 맘대로 정리한 안드로이드
- Unity
- github
- Android Studio
- DataBinding
- 목서버
- 서브모듈 pull
- Today
- Total
Uing? Uing!!
[티스토리 적응기] 코드블럭 사용하기, 디자인 변경하기 본문
코드블럭
티스토리에는 왠지 개발자 블로그가 많은 것 같다.
개발 관련 포스팅이라면 대개 코드가 들어가기 마련이다.
티스토리 글쓰기에는 코드블럭을 삽입하는 기능이 있어서 코드를 입력하기가 편리하다.
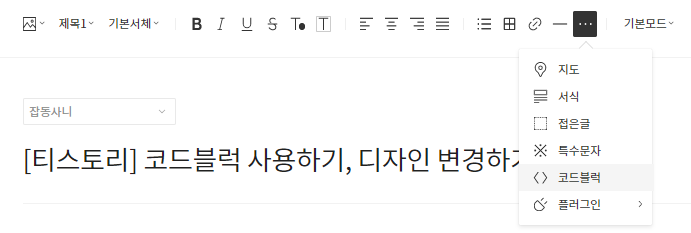
글쓰기 폼의 상단 툴바 중 ...이라고 되어 있는 아이콘을 클릭하면 코드블럭을 추가할 수 있는 메뉴가 나온다.

이 코드블럭 삽입 기능을 누르면 코드 입력창이 뜬다.
언어를 선택하고 코드를 입력하고 완료를 누르면 이런 식으로 코드가 삽입된다.

코드블럭 기본 디자인
아쉽게도 위에 첨부한 사진과 같은 포맷은 글쓰기를 입력하는 창에서만 적용된다.
실제로 글을 발행하고 나면 이렇게 단순한 디자인으로 나타난다.

이 디자인은 티스토리 스킨의 설정에서 나오는 것으로, pre 태그에 설정되어 있는 값이 적용된다.
코드블럭 디자인 변경하기: 코드 문법 강조 플러그인(highlight.js)
글을 쓸 때처럼 코드의 필요한 부분에 하이라이트가 되어서 예쁘게 나오면 좋지 않을까?
이렇게 해 주기 위해서는 코드 문법 강조 플러그인을 이용할 수 있다.
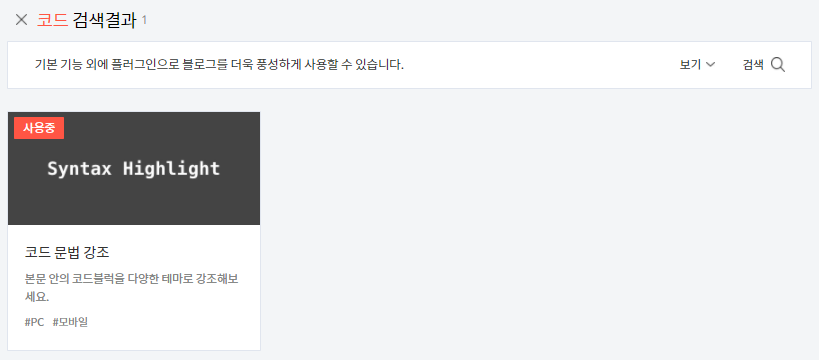
우선 티스토리 관리 화면에서 플러그인에 들어가고,

'코드 문법 강조' 플러그인을 찾는다.

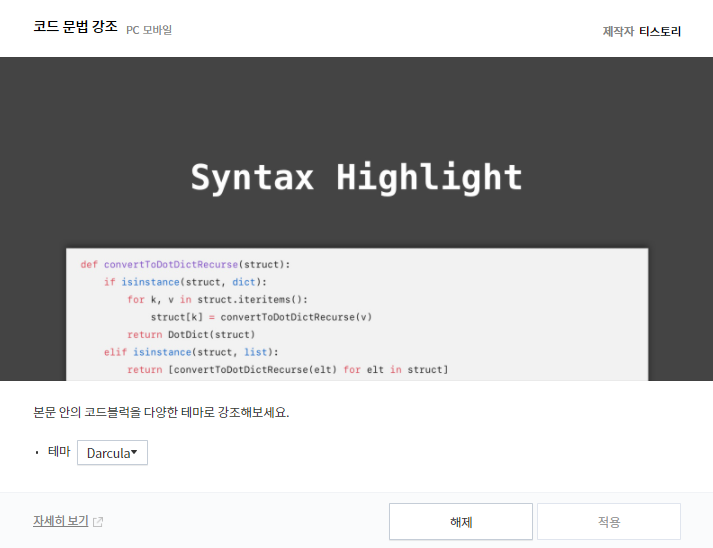
이후에 원하는 테마를 설정하여 적용 버튼을 누르면 테마가 적용된다.

각 테마 미리보기
플러그인 팝업창에서 미리보기를 제공해주지 않는다는 점은 조금 아쉽다.
그래서 아주 간단하게 미리보기를 정리해 본다.







나는 개인적으로 드라큘라가 제일 익숙해서, 드라큘라로 테마를 설정했다.
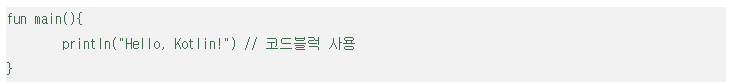
아래는 실제로 이 글 본문에서 드라큘라 테마로 코드를 적용한 예시이다.
fun main(){
println("Hello, Kotlin!") // 코드블럭 사용
}
'티스토리' 카테고리의 다른 글
| [티스토리 적응기] Google Search Console: 구글 유입 키워드 확인하기 (0) | 2021.10.23 |
|---|---|
| 티스토리 새 에디터로 글을 작성하면서 느낀 장단점들 (1) | 2020.08.07 |
| 티스토리를 개설하고 첫 글이네요. (1) | 2012.12.08 |



