| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- github
- 게임개발
- 코틀린
- GIT
- github submodule
- DataBinding
- 서브모듈 pull
- Android
- 2d게임
- 카페오냥
- 목서버
- 개발
- gitlab submodule
- 앱개발
- submodule sourcetree
- 안드로이드
- 유니티
- java
- 안드로이드개발
- 타이쿤
- 서브모듈 sourcetree
- 안드로이이드 submodule
- 앱
- 쿼터뷰
- 티스토리
- 내 맘대로 정리한 안드로이드
- Android Studio
- Unity
- Kotlin
- firebase
- Today
- Total
Uing? Uing!!
티스토리 새 에디터로 글을 작성하면서 느낀 장단점들 본문
나는 이 블로그를 2012년에 만들어서,
2017년에 처음 글다운 글을 썼고,
2019년에서야 정착하기로 마음먹었다.
구버전 에디터에 대한 기억은 어렴풋하다.
지금 새로 작성하는 글들은 기본적으로는 구버전으로 작성할 수 없게 되어 있는 듯하다.
하지만 그 당시 작성한 글들을 수정하려 하면 구버전 에디터가 나타난다.
신버전 에디터는 정말 깔끔하고 예쁘지만, 아직까지는 몇몇 단점들이 있는 것 같다.
개인적으로 느낀 장단점들에 대해서 글을 작성하고자 한다.
새 에디터의 장점
1. 깔끔한 UI : 깔끔하고 예쁘다.
처음 에디터 화면에 들어온 감상이다.
이전 버전과 비교했을때 UI가 이렇게 다르다.


확실히 옛날 버전에 비해 보기 좋고 세련되면서 화면에 착 감긴다는 느낌이 든다.
2. 간결한 UX : 직관적이고 학습성이 좋다.
(이미지 드랍 기능과 직관적인 태그 설정 방식이 특히 마음에 든다.)
이전 버전의 경우, 작은 아이콘이 즐비해 있었고 화면 우측의 설정 탭도 편안하지는 않았다.
그래서 처음 사용하는 사람은 모든 기능을 한 번에 익히기가 어려운 면이 있었다.
내가 이를 체감하는 대표적인 두 가지 기능이 있다.
첫 번째로는 이미지 드랍 기능이다.
이전 버전의 경우, 이미지를 첨부하려면 작은 아이콘 중 이미지 버튼을 눌러, 찾아 올려야 했다.
흔한 방식이기는 했지만 요즘의 트렌드를 생각하면 불편한 면이 분명히 있다.
반면 신 에디터는 드랍다운 기능을 지원한다.
내 폴더에서 이미지를 끌어다가 글 위에 올려놓으면, 자동으로 글 내에 이미지가 첨부된다.
이와 관련해서 발생하는 몇 가지 불편한 점이 있기는 하지만 그건 단점 란에서...
어쨌거나 전반적으로는 이 기능이 더 직관적이고 신식이라는 느낌이 든다 :)
그리고 '태그' 기능의 직관성이 높아졌다.
2017년에 작성한 글들에는 태그가 많이 달려 있지 않다.
구버전 에디터에서는 태그가 블로그를 운영하는 데에 꽤 중요한 기능임에도,
부가 기능처럼 '파일 보관함', 'CCL', '플러그인' 등과 함께 우측 설정탭에 추가되어 있었다.
왠지 건드리지 않게 되었다.
반면 신버전의 경우에는 글쓰기 화면 하단에 #태그입력 란이 기본적으로 눈에 띈다.
잘 모르는 사람이어도 왠지 태그를 입력해서 유입을 늘리고 싶은 마음이 들게 되어 있다.
어쩌면 티스토리에서 그 당시와 지금의 '태그' 기능을 다르게 인식하고 있는지도 모르겠다.
3. 간결한 선택지 : 고민거리가 줄었다.
구버전 에디터의 경우 많은 에디터들이 그렇듯 폰트의 종류와 사이즈가 아주 다양했다.
그뿐 아니라 글 색상이나 배경 색상을 변경하려고 해도 기본 선택지가 정말 많았다.
다양한 선택지를 제공한다는 것은 장점일 수도 있지만... 사람에 따라서는 아닐 수도 있다.
'나'의 경우에는 한 줄 한 줄의 강조를 어떻게 할지 고민하는 것이 나름대로 부담이었다.
제목의 사이즈를 15pt로 할 것이냐, 18pt로 할 것이냐.
무려 10개가량이나 주어진 '회색'중 어떤 회색을 선택할 것인가 하는 고민이 그랬다.
블로그에 익숙한 사람이야 자주 쓰는 설정이 있겠다만 나는 아니었으므로.
신버전 에디터는 그런 선택의 고민을 확 줄여 부담을 낮추었다.
특히 기본서체의 종류와 색상 선택이 마음에 든다.
이전에 비해 서체의 종류는 줄었지만 전반적인 퀄리티가 올라가서 만족스럽고,
색상은 기본적인 선택지는 줄였지만 여전히 #ff0000와 같이 모든 색상 직접 설정도 가능해서 좋다.
3. 편의성 개선 - 1 : 코드블럭
신기능인 코드블럭 기능은 정말 좋은 것 같다.
코드블럭을 삽입하면 이런 텍스트 에디터가 나타난다.
line도 표시되고, 언어를 선택하면 선택 이후 색상 linting도 지원해 준다.

위 코드블럭을 삽입하면 아래처럼 나타난다.
for i in range(10):
print("이것이 코드 블럭입니다!")티스토리 하면 왠지 '기술 블로그'라는 이미지가 있다.
내가 컴퓨터과학쪽을 검색할 때 주로 발견해서 그럴지도...?
어쨌거나 이런 인식이 나만의 것은 아니었는지도 모르겠다.
4. 편의성 개선 - 2 : 맞춤법 검사기
에디터 주요 기능은 아니지만 소소하게 왼쪽 아래에 '미리보기'와 '맞춤법 검사'가 있다.
이 두 가지는 눈에 잘 띄지 않는 느낌이 있기는 한데, 사용해 보면 좋은 것 같다.
특히 맞춤법 검사기는 포스팅 전에 한 번 확인할 수 있어서 좋은 듯.
새 에디터의 단점
1. 한정적인 선택지
장점 3번(간결한 선택지 : 고민거리가 줄었다.)과 정확히 상충되는 내용이다.
선택지를 줄인 것에 대한 의도는 이해가 된다. 간편한 글쓰기를 위해!
그 부분이 내가 생각한 가장 큰 강점이기도 하다.
서체와 기본 색상의 경우 비록 가짓수는 줄어들었지만 사용성이 줄지는 않았다.
서체는 이용자가 원하는 서체만을 남겼고, 색상은 줄었지만 직접 설정이 가능하다.
하지만 폰트 크기나 줄간격과 같은 세부 설정이 사라진 것에는 부작용이 크다.
새 에디터에서는 제목1~3, 본문1~3의 총 6가지 폰트 설정만을 제공한다.
이 6가지로 사용자가 원하는 모든 경우의 수를 다 충족시킬 수 있으면 좋았겠지만
아쉽게도 그러지는 못한 것 같다.
줄 단위로만 글씨크기 조정이 가능한 것도 조금 아쉬운 부분이다.
html5 태그에 맞춰서 줄 단위로 설정하게 한 것인가? 싶기도 하다만...
누군가는 한 줄에서도 특정 부분만 크거나 작게 쓰고 싶을 수도 있을 듯하다.
줄 단위 조정에는 사실 장점도 있다.
글씨 크기가 줄 내에서 왔다갔다 하면 모양새가 깔끔하지는 않아진다.
이걸 불가능하게 함으로서 '티스토리 글'이라는 전반적인 이미지는 깔끔해질 수 있을 듯.
다만 기존 사용자 입장에서는 아쉬운 면이 있을 수밖에 없는 것 같다.
2. 아직 버그가 많다
근 2주간 티스토리를 열심히 썼는데 지금까지만 해도 버그를 꽤 많이 보았다.
제일 크게 느낀 것은 이미지 크기, 그리고 폰트에 관련된 문제들이었다.
2-1. 이미지 크기 조정이 난해하다.
드랍 다운이나 복사 붙여넣기로 이미지를 첨부할 수 있는 점은 좋다.
그런데 자잘한 버그들이 발생한다.
2-1-1. 이미지를 올리면 기본 width가 match-parent이다.
가로가 200px인 이미지를 가져와도 무조건 가로 길이가 글 본문 전체 길이에 맞추어 늘어난다.
가로보다 세로가 더 긴 핸드폰 이미지를 첨부할 경우에는 세로가 정말 길어지고 편집이 불편해진다.
원하는 크기만큼 나중에 줄일 수는 있지만, 그 과정이 상당히 번거로운 것은 어쩔 수 없다.
이게 버그인지 기능인지는 잘 모르겠다만 아무튼 불편하다...... ㅠㅠ
2-1-2. 사진을 여러 개 가로로 이어 붙이면 크기 설정이 안 된다.
그리고 이미지 크기를 아예 변경할 수 없는 경우도 존재한다.
사진을 여러 개 가로로 이어붙이는 경우다.
이렇게 하면 이미지들의 전체 가로길이가 다시 전체 본문 가로 사이즈만큼 늘어나는데,
이러면 아예 개별 이미지 또는 전체 이미지그룹의 크기 수정이 불가능해진다.
이 부분은 정말 불편한 것 같다.
2-2. 모바일 수정 화면에서 폰트사이즈가 제대로 나타나지 않는다.
PC로 글을 작성하고 모바일로 수정하려고 하면 뭔가 폰트사이즈에서 버그가 나는 것 같다.
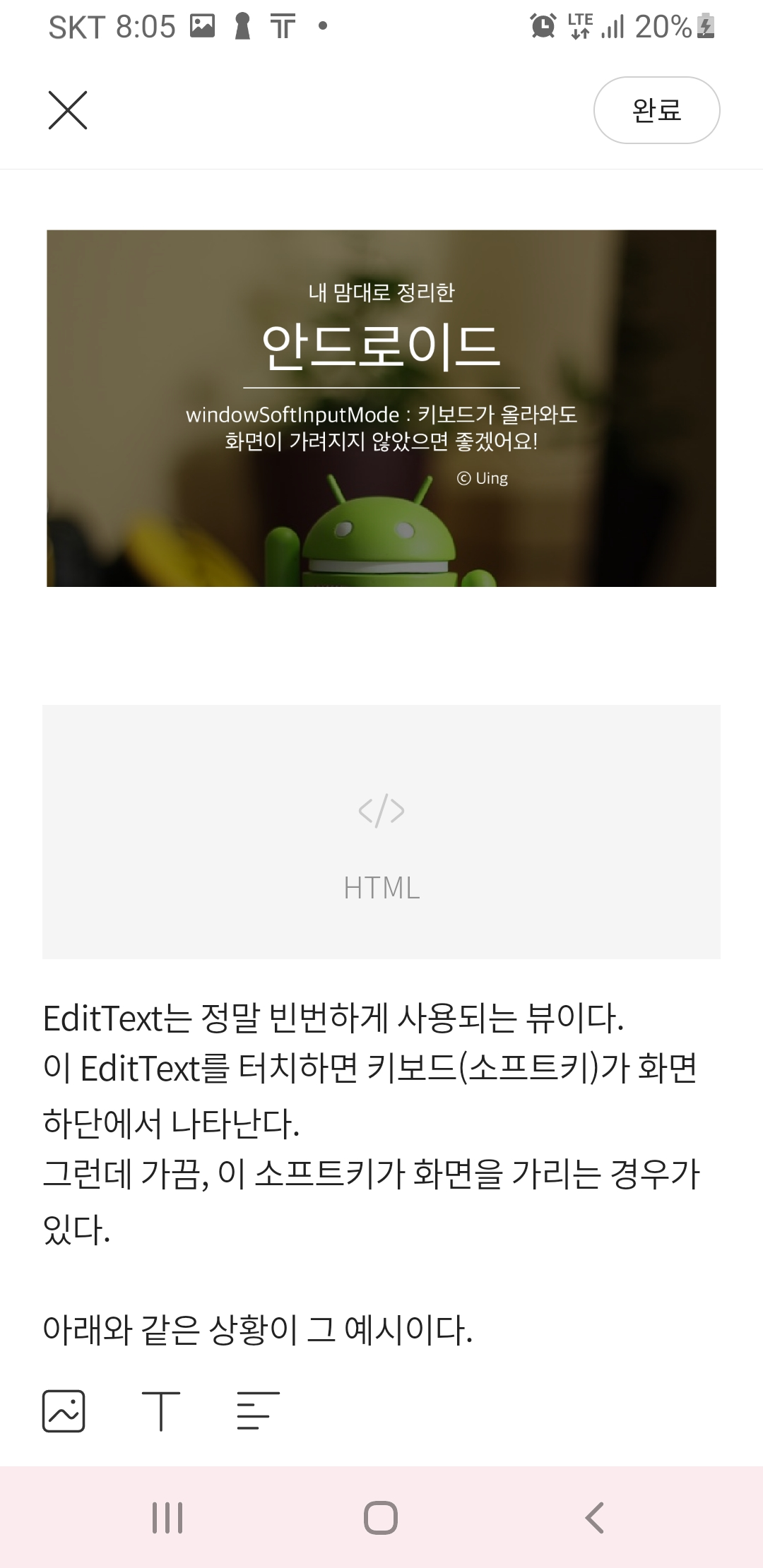
2-2-1. '제목1'로 된 폰트가 안 보이고<html> 박스만 나타나는 경우
아래의 왼쪽 이미지는 이 블로그의 어떤 글이다.
'소프트키와 화면 변화'라는 제목은 '제목1' 폰트타입으로 설정되어 있다.
이걸 티스토리 앱에서 수정하려고 하면 오른쪽 사진처럼 나타난다.
이걸 발견한 이후로 모바일에서는 아예 수정을 포기했다......


2-1-2에서 언급했듯이 위 이미지그룹의 크기조정이 안 되는 것은 덤.
2-2-2. 그 외 폰트타입 관련 문제
일단 기본 폰트타입이 본문1인지, 2인지, 3인지 모르겠다.
'제목1'로 나타나 있는데 기본이 제목1은 아닌 것 같고 크기로 따지면 본문2에 가장 가까운 듯하다.
그러다 보니 다른 폰트로 바꿨다가 다시 돌아오고 싶으면 '본문2'로 수정을 하는데,
이게 문제인지 다른 게 문제인지 이후에 다른 본문들과 사이즈가 다른 경우가 종종 보인다.
심지어는 전부 다 '본문2'로 설정했는데도 한두 줄만 사이즈가 다르기도 하다.
왜 그런 건지는 전혀 알 수 없다 ㅠㅠ
이 글을 PC에서 적고 모바일 앱에서 올렸는데,
방금 확인해 보니 폰트사이즈가 또 전부 이상하게 설정되어 있어서 다시 수정했다....
결론
신버전 에디터는 구버전에 비해서 디자인도 깔끔해졌고 직관성과 편의성이 많이 개선되었다.
코드블럭 기능의 추가나 전반적인 html 마크다운 느낌의 텍스트 에디팅 기능을 보니,
아예 주 타겟층을 <편집이 귀찮은 기술 블로거>로 잡은 것이 아닌가라는 생각도 조금 든다.
아님 말고. 헤헤 :P
다만 기존의 다양한 타입의 사용자들에 대한 배려가 조금 더 있었으면 좋았을 것 같고,
아직까지는 개선해야 할 버그(인지 기능인지는 잘 모르겠지만)들이 좀 보이는 것 같다.
그리고 나는 몇몇 버그들만 제외하면 이 에디터가 마음에 든다!
'티스토리' 카테고리의 다른 글
| [티스토리 적응기] Google Search Console: 구글 유입 키워드 확인하기 (0) | 2021.10.23 |
|---|---|
| [티스토리 적응기] 코드블럭 사용하기, 디자인 변경하기 (10) | 2020.12.13 |
| 티스토리를 개설하고 첫 글이네요. (1) | 2012.12.08 |



