반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 개발
- 안드로이드
- 안드로이드개발
- 앱
- 서브모듈 pull
- 쿼터뷰
- 2d게임
- 내 맘대로 정리한 안드로이드
- 게임개발
- Android
- gitlab submodule
- Kotlin
- 목서버
- submodule sourcetree
- firebase
- DataBinding
- 앱개발
- 코틀린
- Unity
- 유니티
- github
- 안드로이이드 submodule
- java
- 타이쿤
- 카페오냥
- Android Studio
- 티스토리
- 서브모듈 sourcetree
- GIT
- github submodule
Archives
- Today
- Total
Uing? Uing!!
[안드로이드 팁] Chrome DevTools: 웹뷰를 디버깅해 보자! 본문
반응형
웹뷰와 디버깅
오늘은 회사에서 새로 알게 된 크롬의 디벨로퍼 기능을 정리해둘 겸 블로깅하려 한다.
웹뷰를 가지고 작업을 하다 보면, 디버깅이 쉽지 않다.
웹개발이라면 일반 크롬 창에서 개발자 툴로 디버깅을 할 수 있을 것이고,
안드로이드 네이티브 화면이라면 ide의 디버깅 툴을 사용하거나 로깅할 수 있겠지만,
웹뷰는 안드로이드 에뮬레이터에서 돌아가면서도 내용을 직접 확인하거나 건드리기가 어렵다.
Chrome DevTools
하지만 Chrome DevTools의 기능을 사용하면 연결된 디바이스의 웹뷰를 마치 PC 크롬 브라우저에서 관찰하듯 관찰할 수 있다.
기능의 사용 방법 또한 무척 간단하다.
이 기능을 사용하기 위해서는,
1. 우선 웹뷰에서 디버깅을 활성화시킨다
WebView.setWebContentsDebuggingEnabled(true)2. 연결된 디바이스에서 웹뷰를 띄운다.
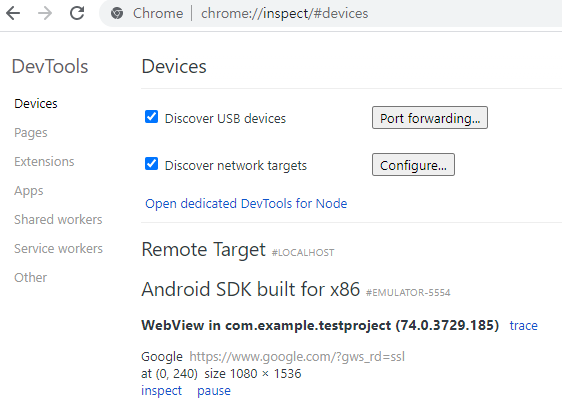
3. PC에서 크롬을 열고, 주소창에 chrome://inspect 를 입력해 DevTools에 접속한다.
1번과 2번을 완료했다면, 접속 이후 수 초 안에 아래 이미지처럼 Remote Target에 실행된 디바이스가 나타날 것이다.

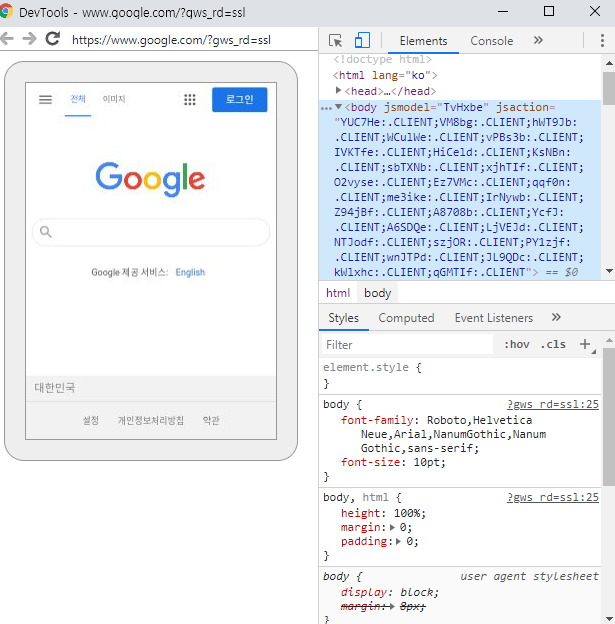
4. 원하는 디바이스에 대해 inspect를 클릭해 인스펙트 화면에 접속한다.

끝! 이렇게 하면 웹뷰에서 일어나는 일들을 한층 더 꼼꼼하게 디버깅할 수 있다.
쉬워도 너무 쉽다. 여태까지 몰랐던 게 한스러울 정도 ㅠㅠ
꿀기능 알려주신 선배 팀원분 감사합니다.
반응형
'Android' 카테고리의 다른 글
Comments

